Tripletta Pizza
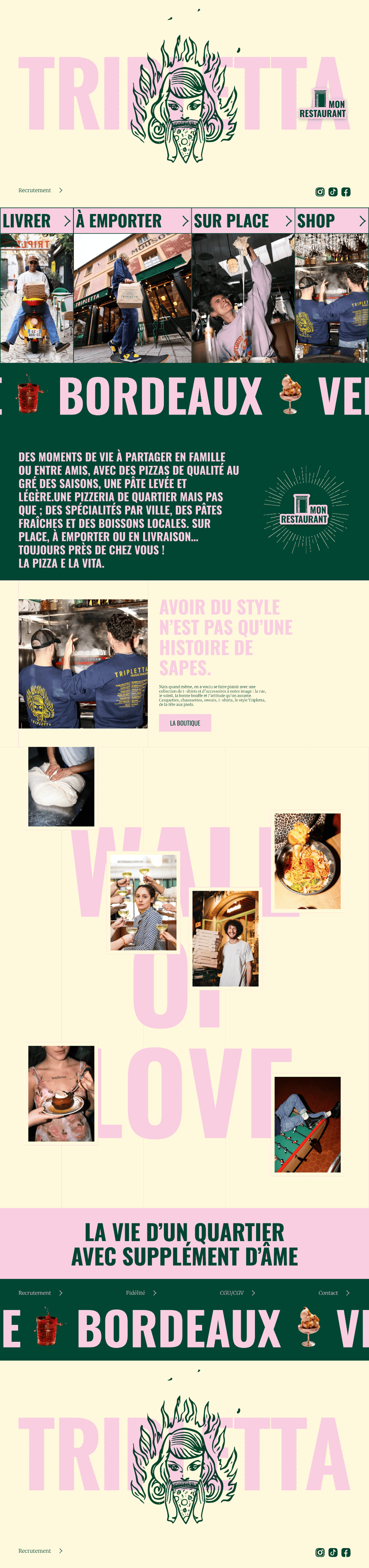
Tripletta Pizza es una pizzería italiana con un branding moderno y una web llamativa, donde se combinan diseño gráfico atrevido, animaciones en scroll y un fuerte enfoque visual en sus productos. Desde el primer momento te transmite su personalidad: urbana, creativa y muy auténtica.
Más allá de lo visual, esta web también tiene detalles interesantes desde la perspectiva de la experiencia de usuario. Aquí te dejamos un análisis para que la explores con mirada crítica:
Aquí van unas cuantas claves de las que puedes aprender:

1. Análisis Heurístico
Diseño estético y minimalista
Aunque usa una estética cañera y colorida, la información está bien jerarquizada. Las secciones están bien diferenciadas y cada bloque visual cumple su función: mostrar producto, comunicar marca o animar a visitar el local.
Visibilidad del estado del sistema
El menú es fijo y permite moverse fácilmente por toda la web. También hay scroll con anclas y pequeños indicadores visuales que guían al usuario sin necesidad de pensar demasiado.
Flexibilidad y eficiencia de uso
La web funciona perfectamente en móvil, adaptando las animaciones, la estructura del menú y el contenido visual. El diseño se ajusta para mantener la experiencia completa sin perder ritmo.
Ayuda al usuario a reconocer, diagnosticar y recuperarse de errores
El botón de “reservar” está siempre accesible, permitiendo actuar rápido sin necesidad de buscar. Además, los CTAs están bien ubicados y destacan visualmente.
2. Sesgos Cognitivos
Sesgo de disponibilidad
Al mostrar imágenes grandes y muy apetitosas de sus pizzas desde el principio, el usuario recuerda inmediatamente experiencias similares y se le abre el apetito. Esto impulsa la acción rápida (como reservar o visitar el local).
Sesgo de halo
El uso de tipografías con personalidad, colores fuertes y animaciones genera una percepción positiva global. Si la web es divertida, uno asume que el local y la comida también lo serán.
Sesgo de fluidez cognitiva
El movimiento del scroll, las transiciones y microinteracciones hacen que la navegación se sienta fluida y dinámica. Esto hace que el usuario perciba la web como más intuitiva, incluso si no se detiene a leer todo.
Efecto primacía y recencia
El primer impacto visual y la última sección (con la llamada a la acción para reservar) son muy potentes. El usuario tiende a recordar esas dos partes más que el contenido del medio, lo que está bien aprovechado a nivel diseño