Product Hiring House
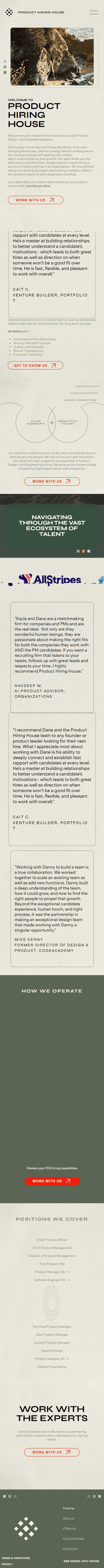
Product Hiring House es una plataforma centrada en conectar talento del mundo product (product managers, designers, researchers) con empresas que buscan contrataciones efectivas y rápidas. Desde el móvil, su web transmite foco, claridad y una propuesta muy concreta: conectar sin rodeos.
Es una página sencilla pero muy efectiva, con decisiones de diseño que demuestran que la simplicidad puede ser una fortaleza en móvil.

1. Análisis Heurístico
Ayuda a reconocer, no a recordar
Todo está estructurado en bloques bien separados con títulos claros y botones llamativos. La navegación es scrollable, sin menús complejos ni navegación secundaria. No hace falta pensar: todo está a la vista, con jerarquía clara y sin información oculta.
Consistencia y estándares
Usa patrones comunes y esperados: títulos grandes, CTA en colores vivos, iconos de empresas reconocibles, testimonios con imágenes reales… No hay nada fuera de lugar ni confuso. Eso refuerza la confianza y reduce la fricción para usuarios nuevos.
Visibilidad del estado del sistema
Desde que entras, sabes qué ofrece la plataforma: un lugar para encontrar trabajo o contratar talento. Los CTA (“See Roles”, “Hire Talent”) son grandes, visibles y aparecen pronto en pantalla. El usuario entiende rápidamente qué puede hacer en la web, sin necesidad de explorar mucho.
Flexibilidad y eficiencia de uso
El diseño está perfectamente adaptado a móvil. Tipografía legible, botones de tamaño adecuado, y elementos gráficos que no entorpecen la lectura. No hay sobrecarga de información ni scroll infinito.Se puede consumir toda la propuesta en menos de 1 minuto de scroll.
2. Sesgos Cognitivos
Efecto primacía
Lo primero que ves es un titular claro: “Find your next product job. Or your next hire.” Esa declaración directa establece todo el tono de la experiencia y filtra al usuario rápidamente. Si el mensaje resuena contigo, ya estás dentro.
Sesgo de halo
El diseño sencillo, ordenado y directo transmite seriedad y profesionalismo. Sin muchas florituras, da la sensación de que el servicio funciona y es confiable. Lo simple, si está bien hecho, transmite calidad.
Sesgo de prueba social
Aparecen logos de empresas conocidas (Klarna, Spotify…) y testimonios con nombre, foto y texto breve. Esto transmite confianza y autoridad. Nos sentimos más seguros cuando otros ya han validado la plataforma.
Sesgo de fluidez cognitiva
Todo se lee rápido, se entiende sin esfuerzo y no hay pasos intermedios ni distracciones. Esto hace que la web parezca más usable y útil de lo que realmente podríamos comprobar en tan poco tiempo. Lo que fluye bien se percibe como mejor.