Photoncycle
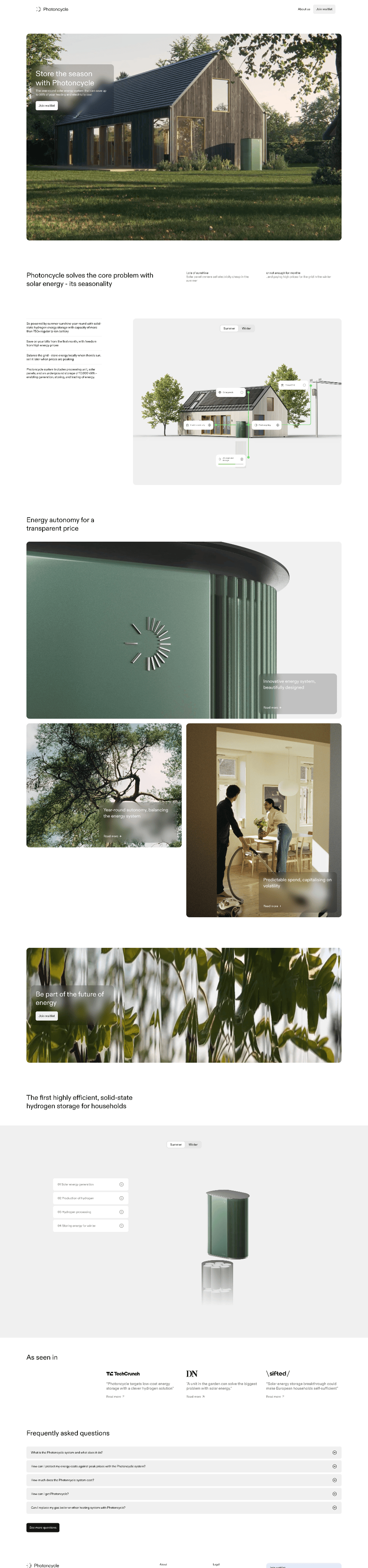
Photoncycle es una compañía noruega que propone una revolución energética: convertir el exceso de energía solar en hidrógeno almacenable para uso doméstico. Su propuesta es potente, técnica, pero está presentada con una elegancia visual y una estructura narrativa muy cuidada.
La web logra hacer accesible un producto altamente técnico gracias al diseño, al storytelling visual y a decisiones UX muy bien pensadas.

1. Análisis Heurístico
Ayuda a reconocer, no a recordar
Photoncycle presenta una tecnología compleja, pero lo hace con metáforas visuales claras, como la casa conectada a un sistema circular de energía. Esto evita que el usuario tenga que entender todos los conceptos de golpe. En lugar de pedir que memorices, te muestra la animación de la casa con la batería de hidrógeno resume todo el sistema sin palabras.
Correspondencia entre el sistema y el mundo real
Aunque el producto es técnico, el lenguaje y las visualizaciones están pensados para el usuario medio, no para un ingeniero. Se habla de casas, consumo, independencia energética… no de voltajes o reactores. Este enfoque “humaniza” la innovación.
Visibilidad del estado del sistema
El usuario siempre tiene claro en qué parte del recorrido está. Las animaciones acompañan el scroll de forma fluida y cada sección tiene una entrada visual clara, como si se estuviera “desplegando” la historia del producto paso a paso. Esto ayuda a mantener la atención y da sensación de progreso, sin necesidad de menús complicados o indicadores adicionales.
Prevención de errores
Al ser una web tan visual y con un recorrido guiado, no hay muchas opciones para “salirse del camino”. Esto es positivo en un producto que requiere cierto nivel de explicación. El diseño evita que el usuario se pierda, se frustre o haga clic en algo que no entiende.
2. Sesgos Cognitivos
Efecto Zeigarnik
La web juega con fragmentos visuales que se revelan a medida que haces scroll. Este efecto genera curiosidad y mantiene al usuario enganchado, ya que siente que todavía no ha visto todo y necesita seguir bajando para “completar la historia, Esto mantiene la atención y alarga el tiempo de permanencia sin que se sienta forzado.
Sesgo de halo
El diseño transmite innovación, orden y elegancia. Esto hace que, incluso si no entiendes del todo la tecnología, asumas que es avanzada y confiable. El diseño no solo acompaña, vende.
Sesgo de simplicidad
Aunque el producto es sofisticado, todo en la web está diseñado para parecer simple y accesible. Desde la estructura hasta el copy, el diseño visual y la narrativa están pensados para que el usuario piense: “yo podría usar esto”.
Sesgo de fluidez cognitiva
El diseño es limpio, ordenado y muy suave en sus animaciones. El scroll guiado, los textos breves y el ritmo pausado hacen que todo parezca fácil de entender, incluso si no tienes conocimientos previos. Esto nos da la sensación de que “lo entiendo”, aunque no entremos en lo técnico.