Theseus
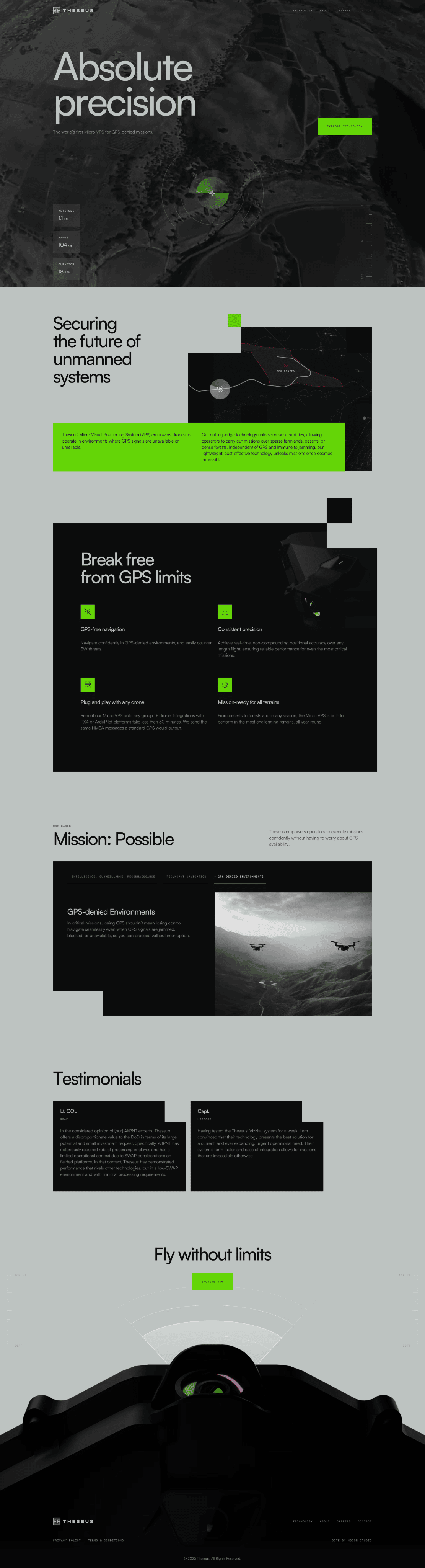
Theseus es una compañía de tecnología avanzada que ofrece soluciones de IA, automatización y defensa. Desde el primer scroll, su web transmite poder, precisión y alto rendimiento. Está diseñada como una experiencia impactante: animaciones audaces, estética futurista y una narrativa muy bien cuidada que refuerza su visión disruptiva.
Es un gran ejemplo de cómo usar el diseño para generar impacto sin perder de vista la experiencia del usuario. Vamos a ver qué podemos aprender:

1. Análisis Heurístico
Diseño estético y minimalista
Aunque el diseño es potente y lleno de movimiento, está muy bien estructurado. Tipografías grandes, espacios amplios y paleta de colores sobria refuerzan el mensaje sin saturar al usuario.
Visibilidad del estado del sistema
Cada interacción, scroll o cambio de sección está acompañado de una animación o efecto visual que guía al usuario. Esto refuerza la sensación de control y mantiene la atención en todo momento.
Flexibilidad y eficiencia de uso
En móviles, el sitio mantiene su carácter visual sin comprometer la navegación. Se adaptan los bloques de contenido, las tipografías y los efectos, priorizando legibilidad y jerarquía clara.
Reconocer antes que recordar
Cada módulo del sitio está visualmente diferenciado. Esto permite al usuario reconocer fácilmente lo que está viendo sin necesidad de recordar o perderse. Hay una progresión clara en el contenido.
2. Sesgos Cognitivos
Sesgo de afinidad
La web cuenta una historia, plantea un reto y ofrece una solución. Este enfoque narrativo genera empatía y facilita que el usuario se sienta parte de esa visión, aunque sea a nivel aspiracional.
Sesgo de halo
El diseño futurista, los efectos gráficos y el uso del lenguaje técnico generan una percepción de alta innovación y experiencia. Esa primera impresión positiva se traslada a todo lo que ofrecen.
Sesgo de fluidez cognitiva
Las transiciones suaves y el scroll animado hacen que navegar se sienta natural y fluido. Esto provoca que el usuario lo perciba como fácil de usar, incluso aunque no entienda todo a la primera.
Efecto primacía
Desde el primer pantallazo, la web impacta visualmente y marca el tono de lo que viene. Ese primer impacto genera una expectativa alta que se mantiene a lo largo de toda la experiencia.